
Metabolisme.paris.fr #1

Ville : Paris
Client : Ville de Paris-Direction des Espaces Verts et de l’Environnement
Equipe : Elioth
Calendrier : 2014-2016
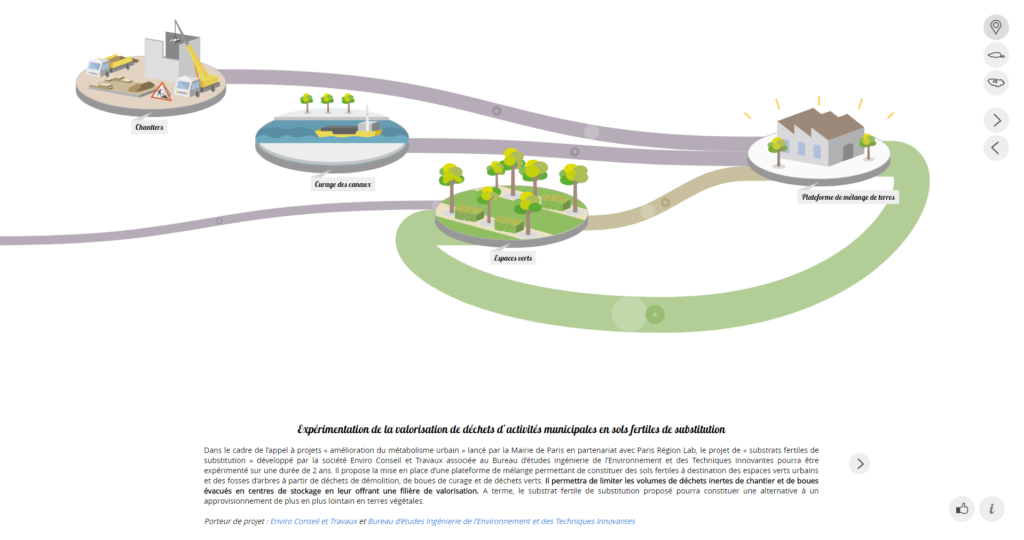
Construit pour l’appel à projets « Amélioration du Métabolisme Urbain » de la mairie de Paris, le site propose de nombreux exemples de solutions efficaces et déjà en place, ainsi que la présentation de tous les projets lauréats de l’appel. Il donne également toutes les données de contexte nécessaires, au niveau de Paris, de la Petite Couronne et de l’Ile de France, les tendances d’évolution, et un focus sur les points marquants du métabolisme de ces territoires.
Conception, design et réalisation du site: metabolisme.paris.fr.
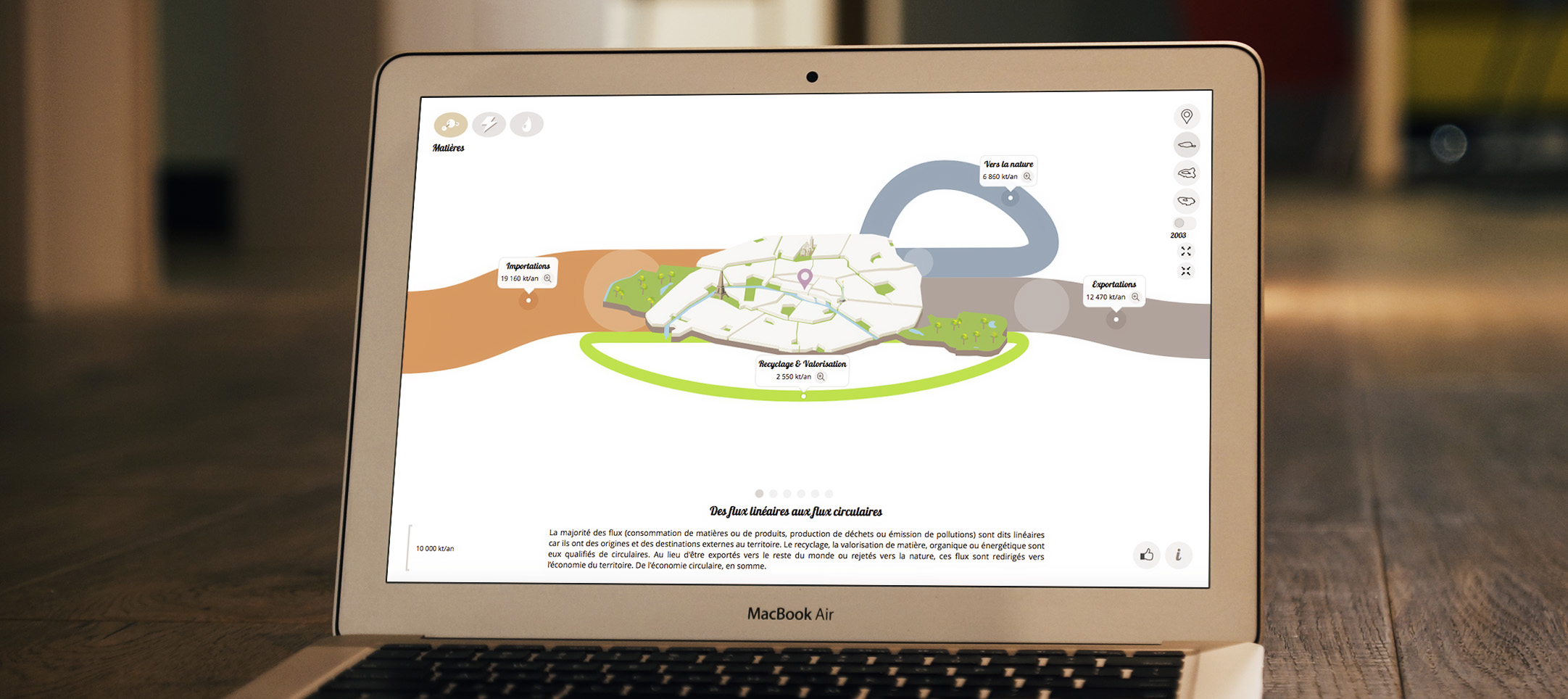
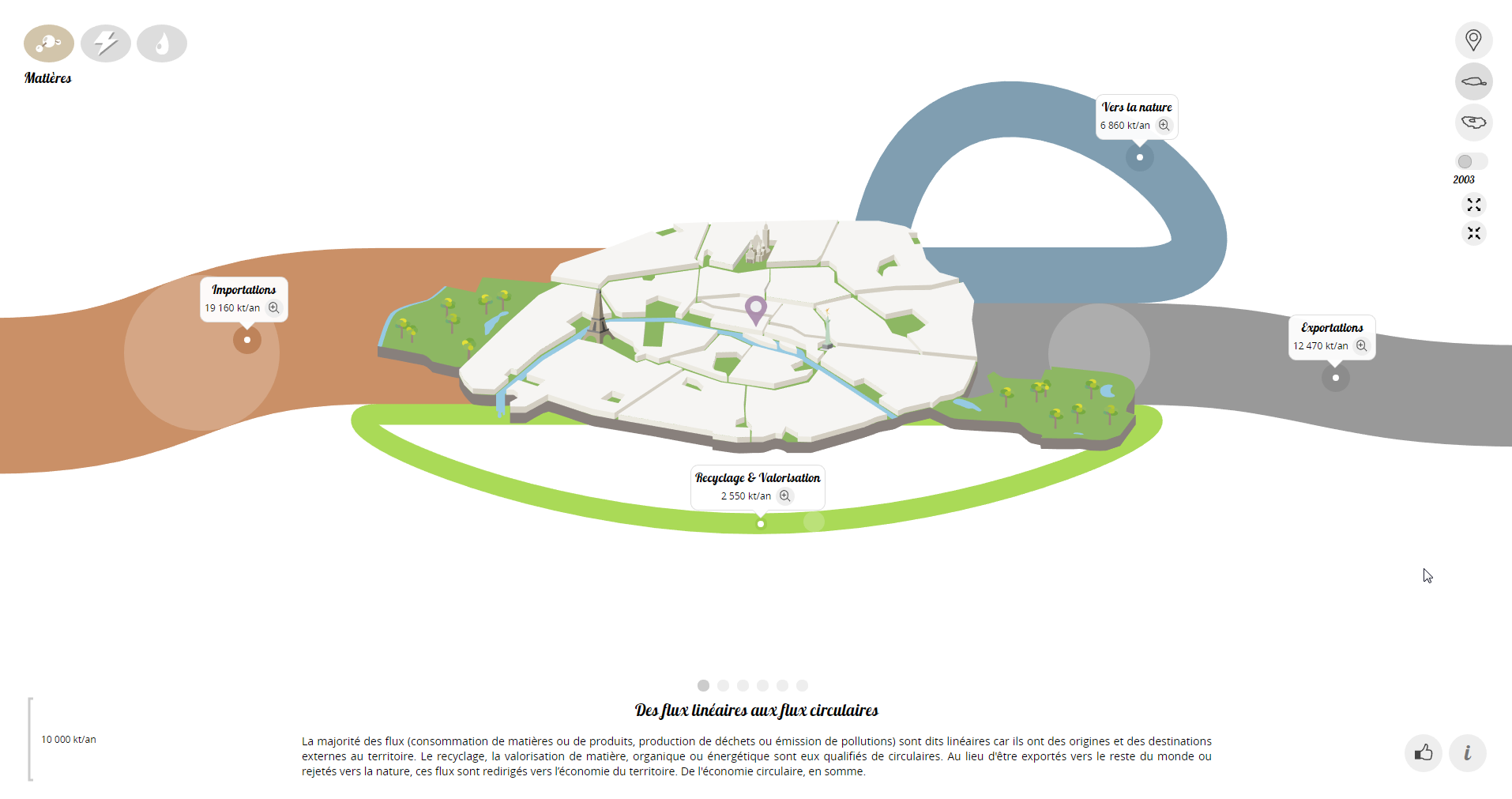
Visualisation des données énergies / matières / eaux du métabolisme de Paris, de la Petite Couronne et de l’Ile-de-France, et intégration de contenu « projets innovants ».


Il s’agit de mettre à portée du plus grand nombre la notion de métabolisme urbain : quels flux d’énergies, de matières et d’eaux sont mis en mouvement du fait de l’activité d’un territoire ?
L’outil présente surtout les actions concrètes d’amélioration de cette circulation de flux, comme le propose l’économie circulaire qui fait beaucoup parler d’elle. Comment pourrait-on réutiliser les matériaux issus de la déconstruction au lieu de les importer ? Comment les déchets pourraient-ils être transformés en énergie ou en matériaux réutilisables ?

Phase 1 : Conception et Prototypage
Identification des solutions de visualisation et d’expérience utilisateur (charte graphique, éléments interactifs, navigation, animation…);
Choix de l’architecture du site et des technologies sous-jacentes;
Structuration des bases de données pour utilisation par l’application.
Phase 2 : Développement, Tests et Déploiement
Programmation modulaire et incrémentale de l’application en HTML, Javascript (Backbone, Raphael, Velocity), CSS;
Déploiement de l’application à l’adresse metabolisme.paris.fr
Phase 3 : Intégration de contenu, Amélioration et Maintenance
Design des éléments de la visualisation;
Intégration progressive des données à l’application;
Ajout de fonctionnalités d’amélioration de l’expérience utilisateur.